Inhalt
Grundlagen von Minecraft Mods mit JavaScript
Systemvoraussetzungen
Du brauchst für diese Übungen einen Minecraft Server mit Scriptcraft. Wenn du keine Erfahrung bzgl. Konfiguration von Computern, Java etc. hast, komm ins CoderDojo und bitte eine Mentorin, dir einen solchen Server zur Verfügung zu stellen. Ansonsten hast du folgende Möglichkeiten:
- Folge der Anleitung auf unserer Homepage
- Installiere Scriptcraft lokal auf deinem Computer (Installationsanleitung in Englisch)
Zum Programmieren von JavaScript brauchst du einen Texteditor. Empfehlenswert ist ein Editor, der speziell für Softwareentwicklung gedacht ist. Hier einige Links zu kostenlosen Editoren, mit denen du JavaScript gut schreiben kannst. Falls du nicht sicher bist, welchen du nehmen sollst, nimm gleich den ersten. Im Lauf der Zeit kannst du mit verschiedenen experimentieren und dich für den entscheiden, der dir am besten gefällt.
- Visual Studio Code (Windows, MacOS, Linux)
- Notepad++ (Windows)
- Sublime Text (Windows, MacOS, Linux)
- Brackets (Windows, MacOS, Linux)
- Atom (Windows, MacOS, Linux)
Um diese Übung ausprobieren zu können, brauchst du das Spiel Minecraft auf deinem Computer.
Erste Schritte
-
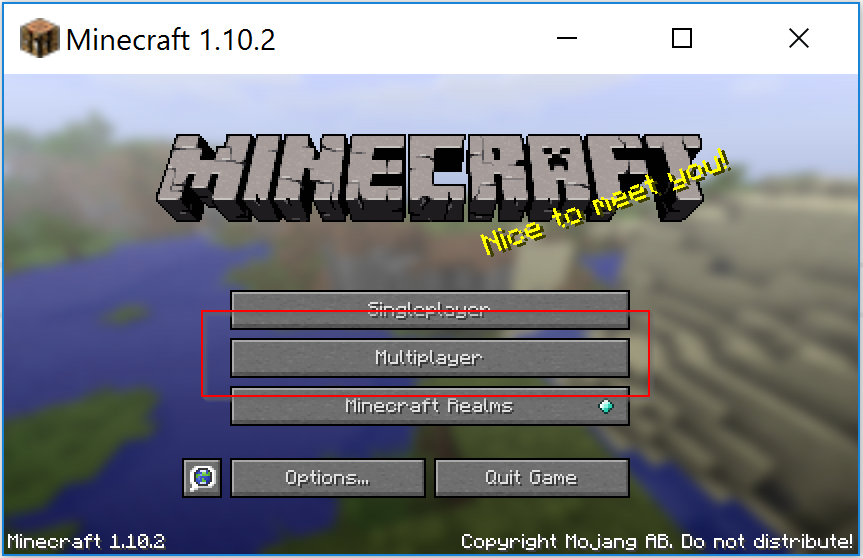
Starte Minecraft
-
Wechsle in den Multiplayer-Mode.

-
Verbinde dich mit deinem Minecraft Server
-
Du kannst jetzt interaktiv erste JavaScript-Kommandos als Minecraft Befehle ausführen:

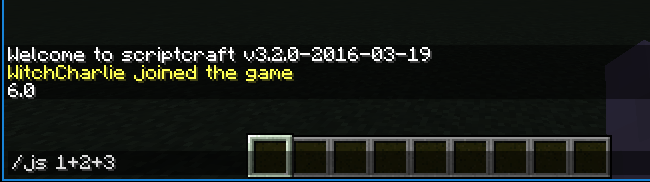
- Starte z.B. die Chat-Konsole mit der Taste
t. - Merke dir: Jedes JavaScript-Kommando startet mit
/js. - Gib ein
/js 1+2+3und drücke Enter. Das Ergbnis wird angezeigt, also6.0.
- Starte z.B. die Chat-Konsole mit der Taste
-
Probiere jetzt folgende Befehle aus:
/js console.log('Hallo Server')zum Ausgeben einer Meldung auf der Konsole des Minecraft Servers/js var gruesse='Hallo Scriptcraft'legt eine Variable an/js echo(gruesse)gibt die zuvor angelegte Variable in Minecraft aus/js echo(self.name)gibt deinen Namen aus. Merke dir, dass du mitselfauf alle Daten deines Spielers zugreifen kannst.
-
Probiere jetzt Befehle zum Bauen aus:
/js box(blocks.oak)erstellt einen Block aus Eiche (Liste aller Materialien)/js box(blocks.wool.red, 5, 6, 7)erstellt einen großen Block aus roter Wolle mit einer Breite von 5, einer Höhe von 6 und einer Tiefe von 7 Blöcken/js box(blocks.glass).fwd(2).box(blocks.glass).turn().fwd(2).box(blocks.glass)erstellt Blöcke mit der Drohne (Drone). Wie du siehst, kannst du sie vorwärts bewegen (fwd), drehen (turn) etc./js castle()erstellt eine komplette Burg.- Stöbere durch die Drone-Dokumentation und probiere verschiedene Kommandos zum Bauen aus.
Ein Tipp am Ende: Wenn du zu einer neuen, leeren Welt zurückkehren möchtest, starte den Minecraft-Server neu.
Entwickeln von Scripts
Erstelle mit deinem Editor im plugins-Verzeichns eine Datei hochhaus.js mit folgendem Inhalt (falls du nicht weißt wo das plugins-Verzeichnis ist, frage eine CoderDojo-Mentorin um Hilfe):
var utils = require('utils');
exports.hochhaus = function (stockwerke) {
// Erstelle eine Drohne an der Position deines Spielers
var d = new Drone(utils.getPlayerPos(self));
// Bewege dich eine Ebene nach oben und baue ein Rechteck aus Stein
d.fwd(5)
.box0(blocks.cobblestone, 25, 1, 25);
// Baue die Stockwerke mit Hilfe einer JavaScript-Schleife
for (var i = 0; i < stockwerke; i++) {
// Baue zwei Ebenen aus Glas und oben drauf einen
// "Deckel" aus Stein.
d.up()
.box0(blocks.glass, 25, 1, 25)
.up()
.box0(blocks.glass, 25, 1, 25)
.up()
.box(blocks.cobblestone, 25, 1, 25);
};
};
-
Starte den Minecraft-Server neu.
-
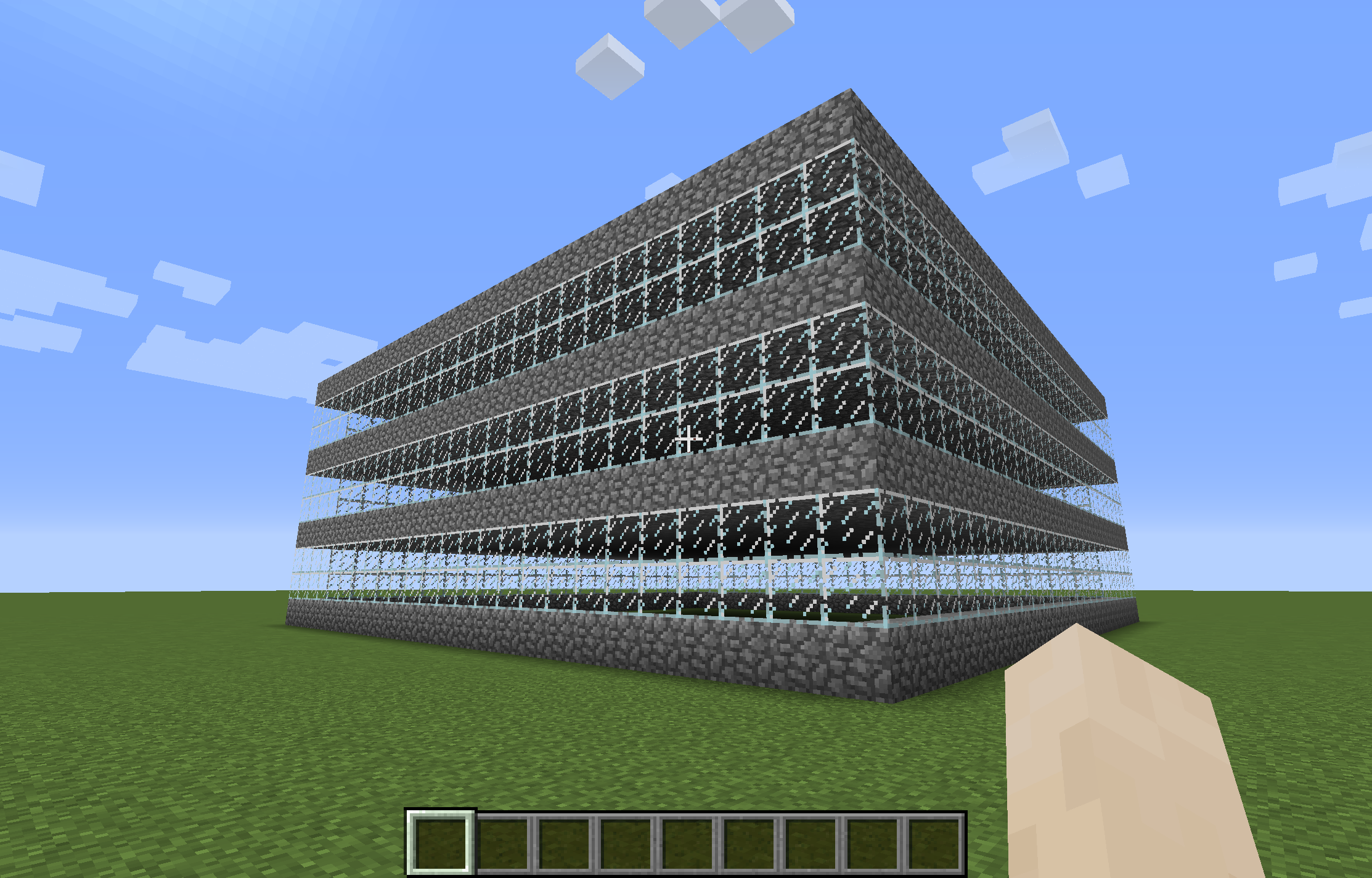
Rufe in Minecraft mit
/js hochhaus(3)deine Funktion auf und beobachte, wie dein Script ein Hochhaus baut.

-
Ändere etwas an deinem Script (z.B. mehr oder weniger Ebenen aus Glas)
-
Lade in Minecraft deine Scripts neu mit
/js refresh() -
Rufe deine Funktion nochmals auf und beachte, dass deine Änderung ohne Neustart des Servers wirksam geworden ist.
-
Hast du entdeckt, dass in dem Script ein Modul namens
utilsverwendet wird? Es enthält eine Menge nützlicher Hilfsfunktionen. Du kannst in der Scriptcraft Dokumentation nachlesen, wasutilsalles kann.
Grundlagen von Events
In Mods musst do häufig auf Ereignisse reagieren (z.B. neuer Spieler meldet sich an, Block wird zerstört etc.).
Erstelle mit deinem Editor im plugins-Verzeichns eine Datei welcome.js mit folgendem Inhalt (falls du nicht weißt wo das plugins-Verzeichnis ist, frage eine CoderDojo-Mentorin um Hilfe):
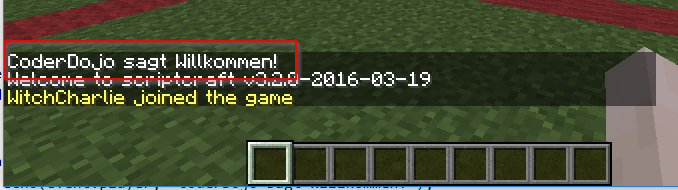
events.playerJoin(function (event) {
echo(event.player, "CoderDojo sagt Willkommen!");
});
-
Lade in Minecraft deine Scripts neu mit
/js refresh() -
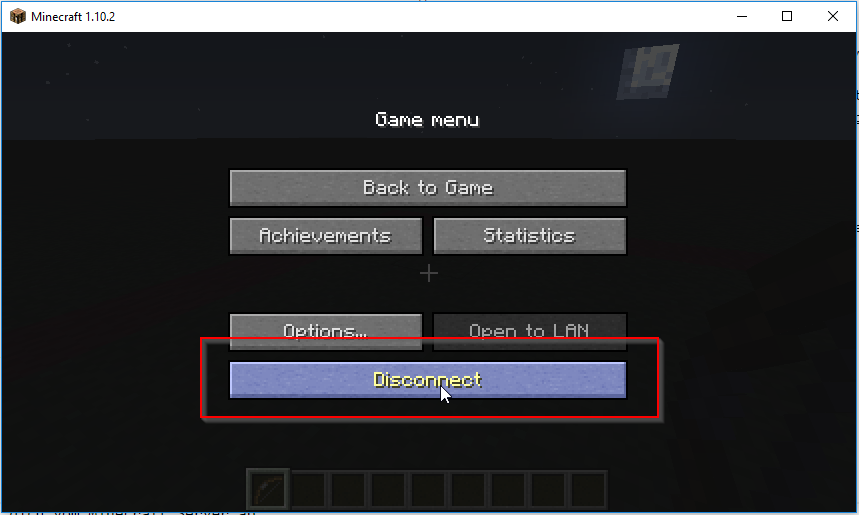
Melde dich vom Minecraft Server ab.

-
Melde dich erneut beim Minecraft Server an. Dein Script wird automatisch das Event
playerJoinempfangen und die Meldung im Script in Minecraft anzeigen.

-
In Minecraft gibt es hunderte von Events. Du kannst in der Scriptcraft Dokumentation bei Bedarf nachforschen, was es alles für Events gibt.
Etwas mehr über Events
Jetzt möchten wir darauf reagieren, wenn ein Pfeil ein Objekt trifft.
Erstelle mit deinem Editor im plugins-Verzeichns eine Datei arrowHit.js mit folgendem Inhalt (falls du nicht weißt wo das plugins-Verzeichnis ist, frage eine CoderDojo-Mentorin um Hilfe):
var fireworks = require('fireworks');
events.projectileHit(function (event) {
var fireworkCount = 5;
function launch() {
fireworks.firework(event.entity.location);
if (--fireworkCount) {
setTimeout(launch, 2000);
}
}
launch();
event.entity.world.createExplosion(event.entity.location, 1.5);
});
-
Lade in Minecraft deine Scripts neu mit
/js refresh() -
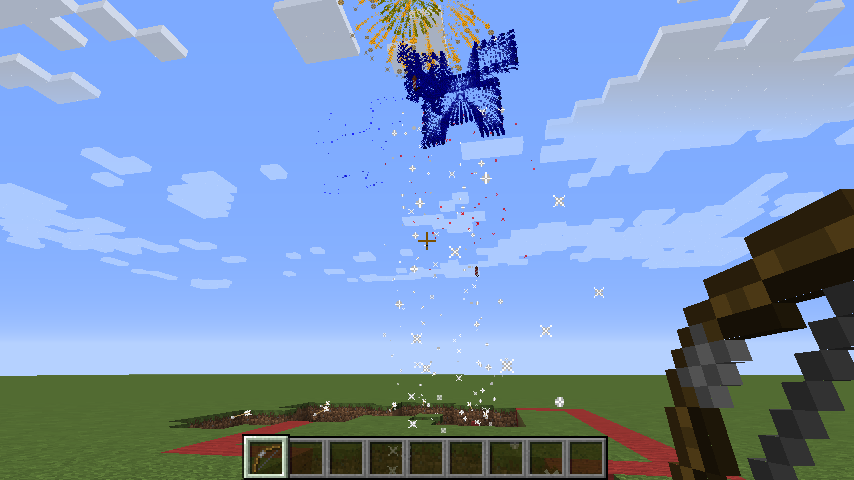
Nimm den Bogen und schieße einen Pfeil ab. Dort wo der Pfeil landet, siehst du eine Explosion und ein kurzes Feuerwerk wird abgeschossen.

-
Hast du entdeckt, dass in dem Script ein Modul namens
fireworksverwendet wird? Du kannst in der Scriptcraft Dokumentation nachlesen, wasfireworksalles kann. -
Hast du entdeckt, dass in dem Script eine Objekt namens
worldverwendet wird? Du kannst in der Spigot Dokumentation nachlesen, wasworldsonst noch alles kann.
Jetzt bist du dran
Erstelle aus den gelernten JavaScript-Grundlagen deinen eigenen Mod. Vielleicht hast du ein Idee für ein Mini-Game oder eine Quest, die andere dann spielen können.
Viele Spaß!