Labyrinth-Spiel mit Scratch und JavaScript

In dieser Übung programmierst du ein Spiel mit Scratch und übersetzt es dann in JavaScript.
| Figuren | 3 |
| Skripte | 13 |
| Variablen | 6 |

In dieser Übung programmierst du ein Spiel mit Scratch und übersetzt es dann in JavaScript.
| Figuren | 3 |
| Skripte | 13 |
| Variablen | 6 |
In dieser Übung programmierst du ein Labyrinth-Spiel erst mit Scratch und danach mit JavaScript. So lernst du, das, was du in Scratch über Programmieren gelernt hast, in einer textbasierten Programmiersprache anzuwenden.
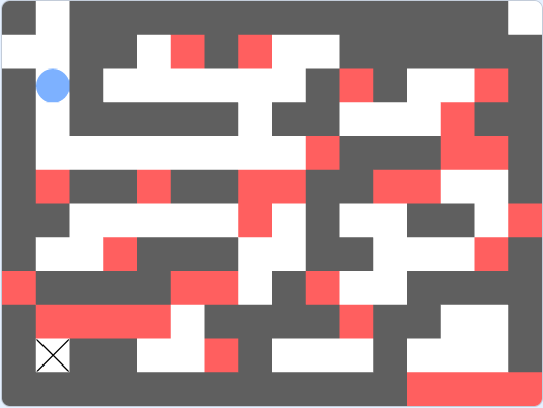
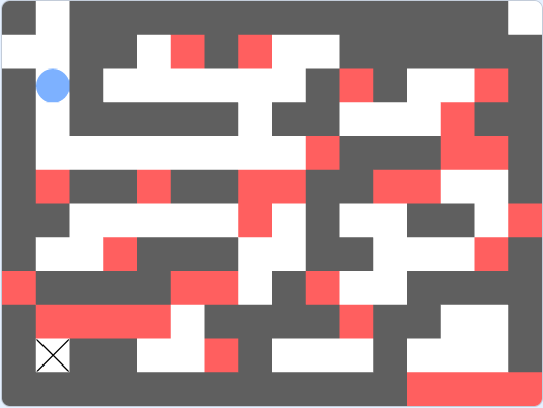
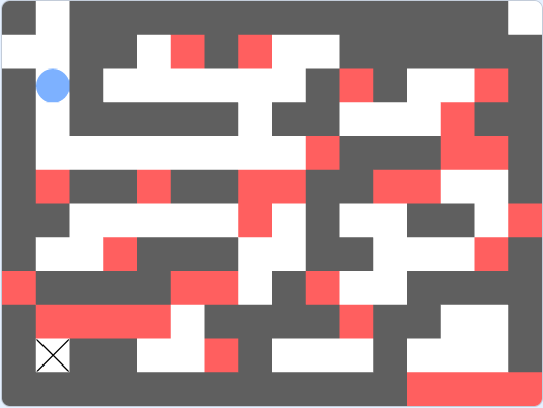
Steuere mit den Cursortasten den Spieler (blaue Kugel). Dein Ziel ist es, das mit X markierte Ziel zu erreichen. Die schwarzen und roten Felder sind Hindernisse. Schwarze Felder kannst du zerstören, indem du Anlauf nimmst. Rote kannst du nicht zerstören. Ziel ist es, mit möglichst wenigen Bewegungen das Ziel zu erreichen. Damit du deine Versuche vergleichen kannst, soll beim Erreichen des Ziels ausgegeben werden, wie viele Bewegungen du gebraucht hast.

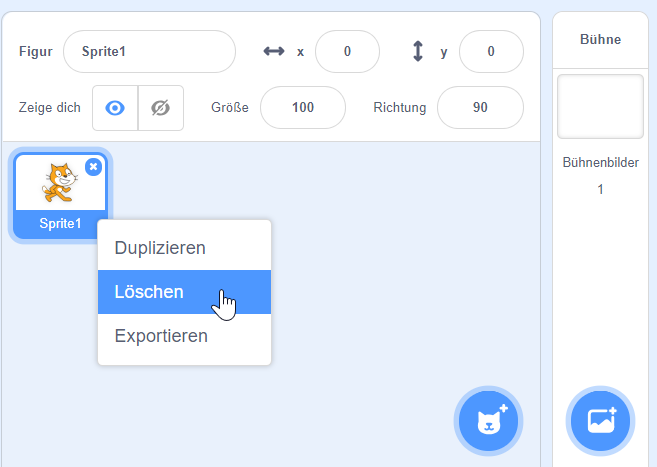
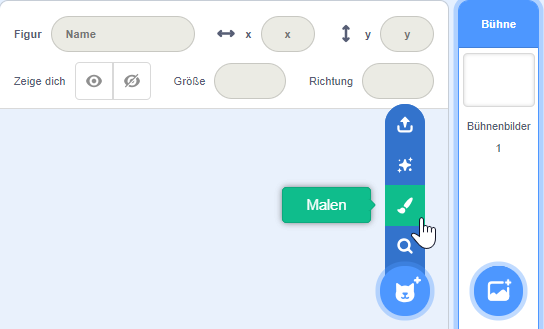
Lösche Scratchy. Wir brauchen für unser Spiel andere Figuren.

Klicke auf Malen. Gib der neuen Figur den Namen LabyrinthElement.

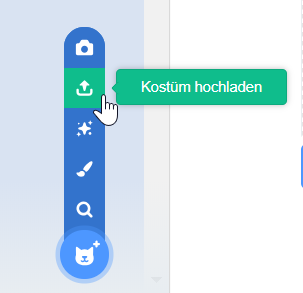
Du musst die Figuren für dieses Spiel nicht selbst zeichnen. Du kannst sie herunterladen. Falls du noch nicht weißt, wie du mit ZIP-Dateien umgehen musst, frag eine Mentorin oder einen Mentor im CoderDojo.
Lade die Bilder Beton.svg und Mauer.svg als Kostüme in dein Spiel. Das automatisch angelegte Kostüm Kostüm1 kannst du löschen.

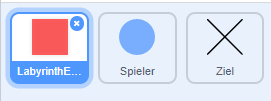
Wiederhole die letzten drei Schritte und lege dir zwei weitere Figuren für den Spieler (spieler.svg) und das Ziel (ziel.svg) an. Am Ende solltest du drei Figuren in deinem Spiel haben.

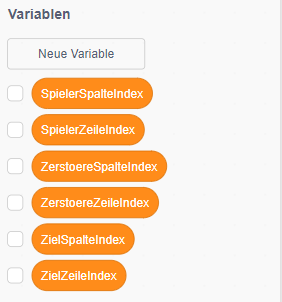
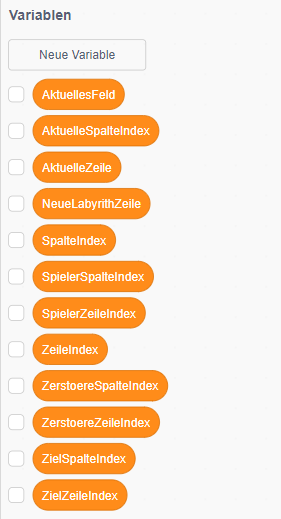
Lege die im Bild gezeigten Variablen an. Alle diese Variablen müssen für alle Figuren gelten.

Lege eine Liste an. Diese Liste muss ebenfalls für alle Figuren gelten.

Wir arbeiten als erstes an der Figur LabyrinthElement.
Wir brauchen für unsere Figur noch weitere Variablen. Lege die Variablen an, die dir noch fehlen. Diese Variablen gelten nur für diese Figur.

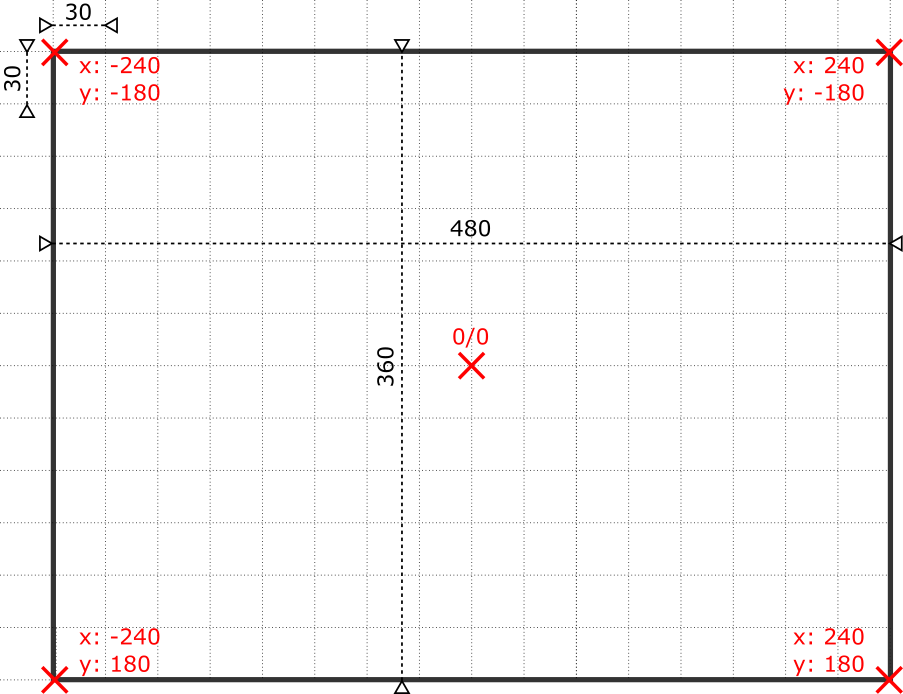
Das Spielfeld in Scratch ist horizontal (x) 480 Punkte breit. Vertikal (y) ist es 360 Punkte breit. Für unser Spiel teilen wir es in 30 mal 30 Punkte breite Quadrate. Wir haben also 16 mal 12 Quadrate. Beachte, dass bei Scratch der Mittelpunkt die Koordinaten x=0 und y=0 hat.


MMMMMMMMMMMMMMMO
OOMMOBMBOOMMMMMM
MOMOOOOOOMBMOOBM
MMMMMMMOMMOOOBMM
MOOOOOOOOBMMMBBM
MBMMBMMBBMMBBOOM
MMOOOOOBOMOOMMOB
MOOBMMMOOMMOOOBM
BMMMMBBOMBOOMMMM
MBBBBOMMMMBMMOOM
MOMMOOBMOOOMOOOM
MMMMMMMMMMMMBBBB
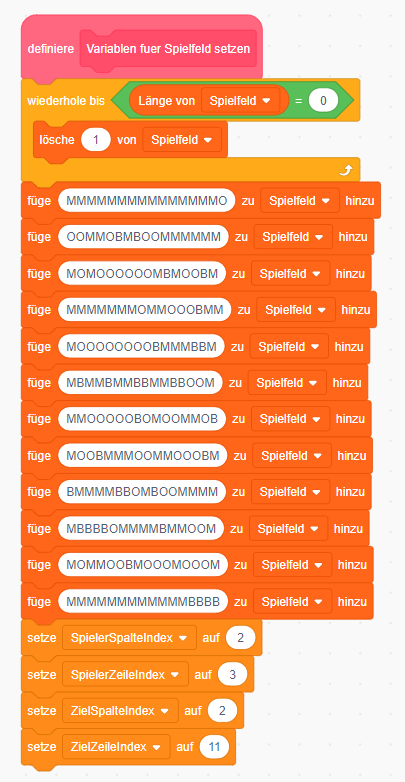
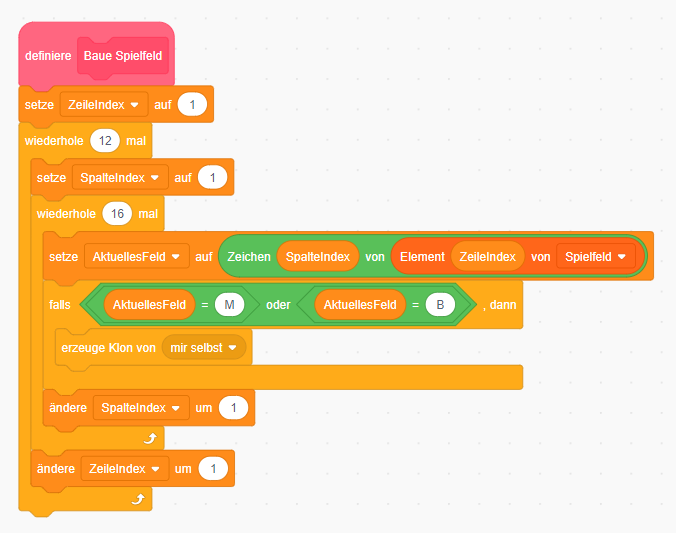
Das folgende Bild zeigt den neuen Block Baue Spielfeld, den du anlegen musst, damit aus der Liste Spielfeld, die du im letzten Schritt angelegt hast, das Spielfeld gebaut wird. Wichtig: Achte darauf, dass du die Option Ohne Bildschirmaktualisierung laufen lassen aktivierst wenn du den neuen Block erstellst! Ansonsten braucht dein Spiel sehr lange zum starten.

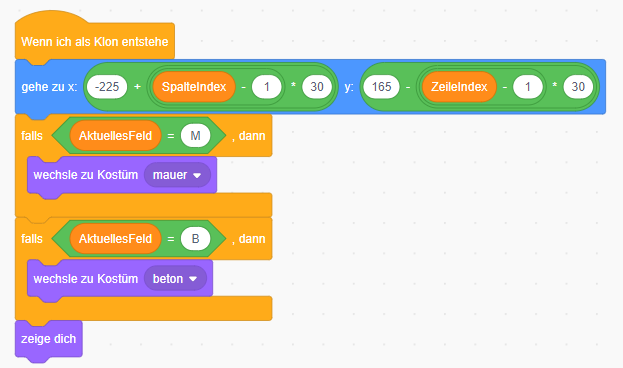
Im vorigen Block erstellen wir Klone. Diese Klone müssen wir an die richtige Position bringen, wenn sie entstehen. Das machen wir mit diesem Block.

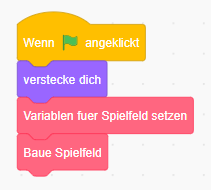
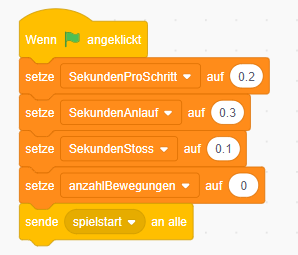
Jetzt müssen wir nur noch dafür sorgen, dass unsere neuen Blöcke aufgerufen werden, wenn das Programm startet.

So, jetzt kannst du dein Programm ausprobieren. Das Labyrinth müsste am Bildschirm erscheinen. Klappt es?
Wir arbeiten als nächstes an der Figur Spieler.
Wir brauchen für unsere Spieler-Figur noch weitere Variablen. Lege die Variablen an, die dir noch fehlen. Diese Variablen gelten nur für diese Figur.

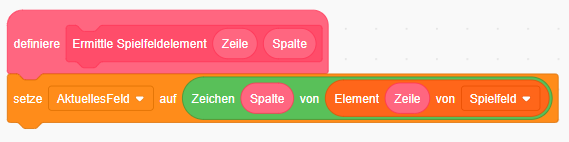
Bei der Programmierung des Spielers müssen wir oft herausfinden, welches Element sich an einer gewissen Position am Spielfeld befindet. Damit wir nicht jedes Mal die Programmelemente dafür immer wieder und wieder einfügen müssen, erstellen wir uns einen neuen Block Ermittle Spielfeldelement dafür. Den können wir dann überall verwenden, wo wir diese Logik brauchen. Man bezeichnet in der Praxis solche Programmteile auch als Hilfsfunktionen.

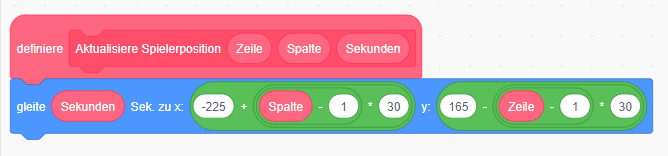
Die zweite Hilfsfunktion, die wir brauchen, bewegt den Spieler an eine angegebene Position am Spielfeld. Auch das werden wir später mehrfach brauchen.

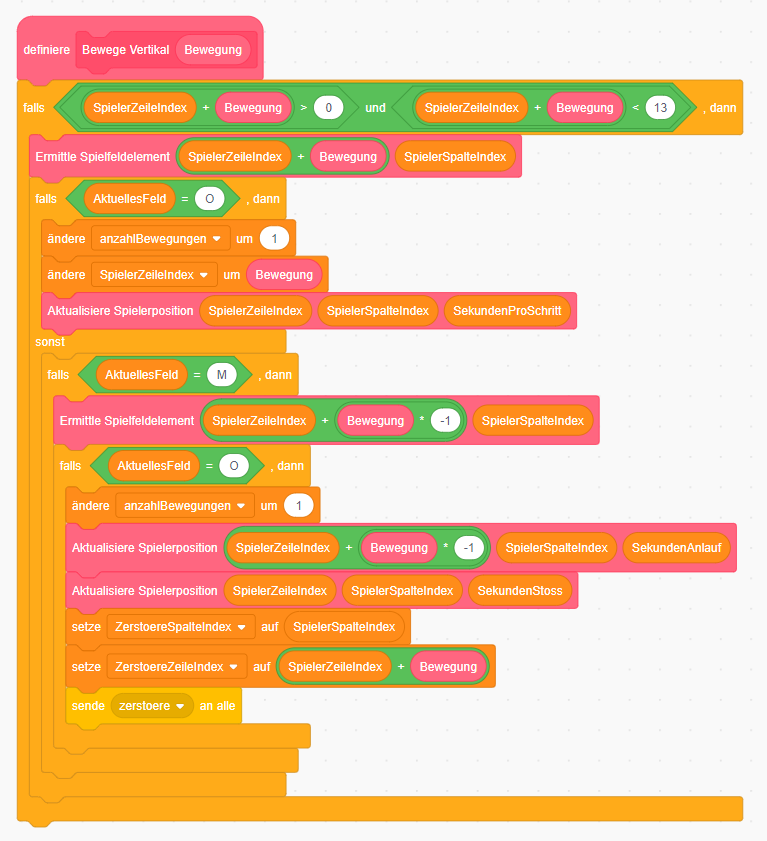
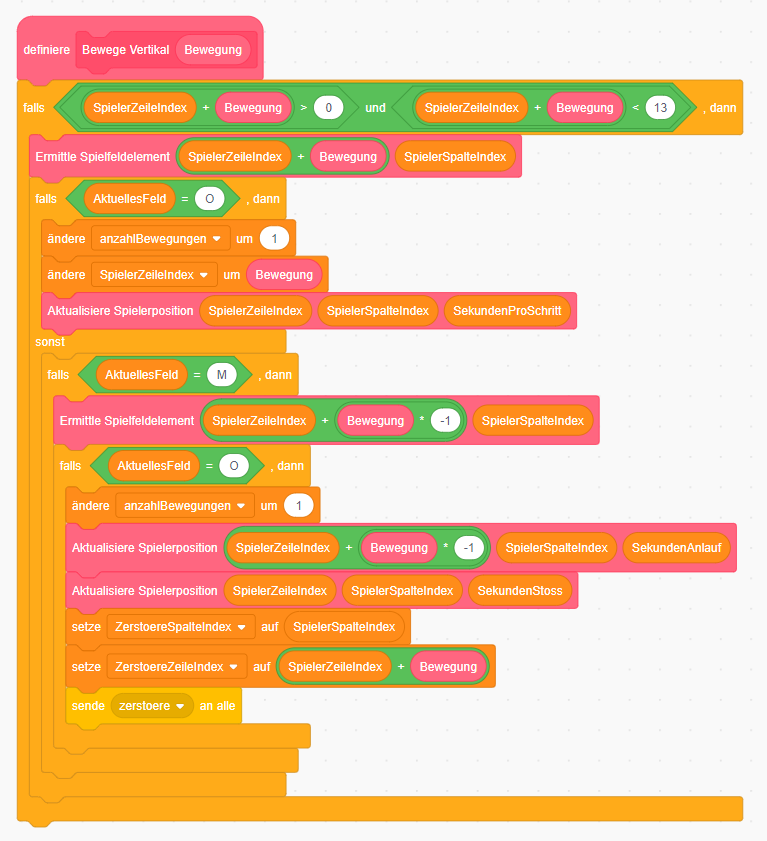
Jetzt kommt eine Herausforderung auf dich zu: Wir müssen den Block Bewege Vertikal bauen, der den Spieler vertikal (nach oben/unten) bewegt.

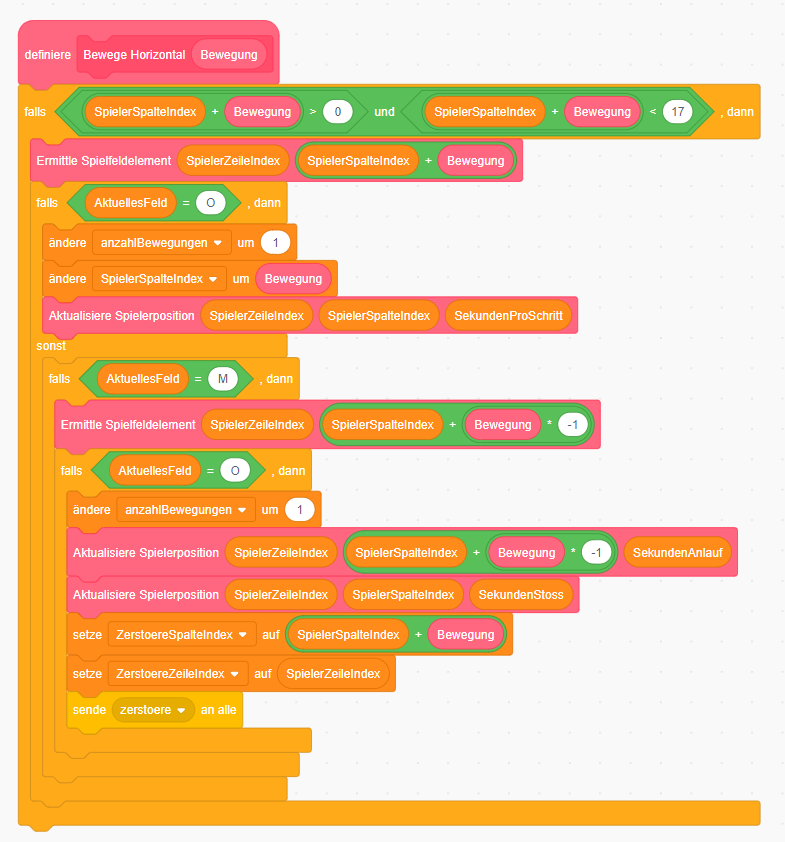
Für die horizonale (nach links/rechts) Bewegung sieht der Block Bewege Horizontal ganz ähnlich aus wie der, den du zuvor erstellt hast. Tipp: Programmiere nicht also nochmals neu sondern kopiere den vorigen Block und ändere ihn nur entsprechend ab.

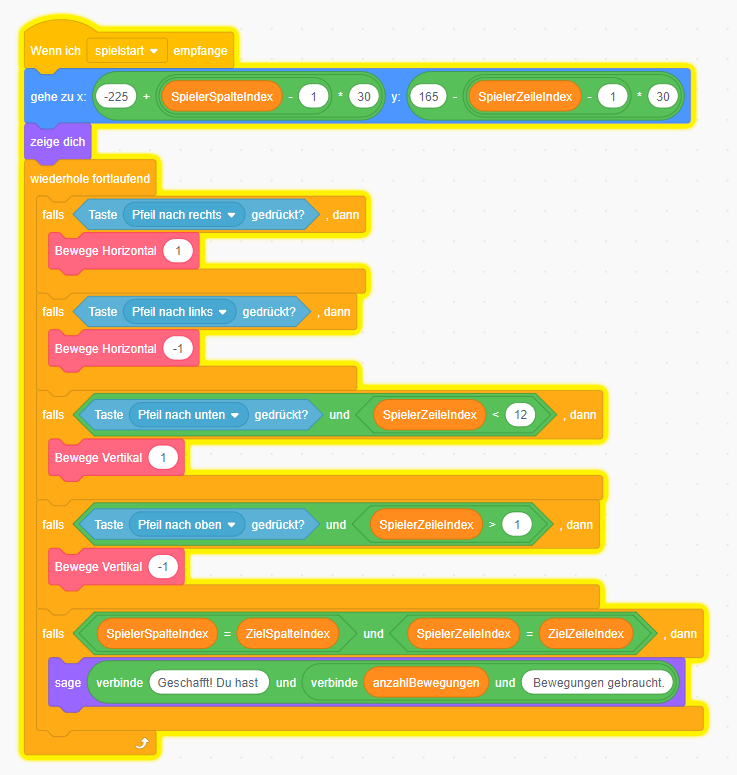
Nachdem du jetzt alle Hilfsfunktionen programmiert hast, können wir sie mit der Tastensteuerung verknüpfen.

Jetzt müssen wir nur noch dafür sorgen, dass unsere neuen Blöcke aufgerufen werden, wenn das Programm startet.

So, jetzt kannst du dein Programm ausprobieren. Du müsstest jetzt den Spieler steuern können. Klappt alles?
Wir arbeiten an der Figur LabyrinthElement weiter.
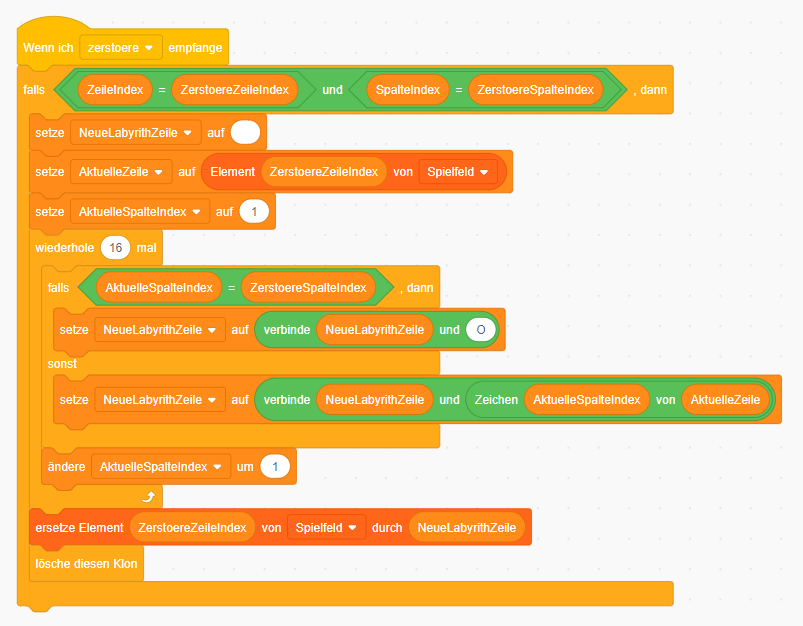
Du hast sicher gemerkt, dass der Spieler die Nachricht Zerstoere verschickt. Noch empfängt aber niemand diese Nachricht. Das ändern wir jetzt.

So, jetzt kannst du dein Programm ausprobieren. Jetzt müsste der Spieler schon schwarze Hindernisse zerstören können. Klappt alles?
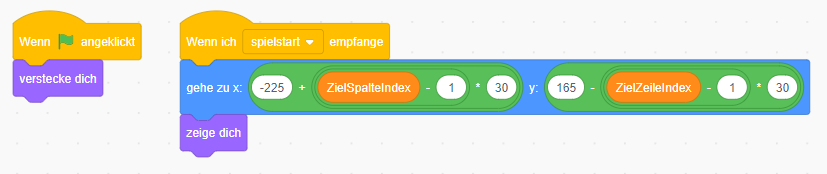
Wir arbeiten als letztes an der Figur Ziel.
Das Ziel muss beim Spielstart richtig positioniert werden:

Fertig! Versuche mit dem Spieler das Ziel zu erreichen. Wie viele Bewegungen brauchst du? Fordere deine Freundinnen und Freunde heraus. Schaffen sie es genauso schnell wie du?
Du kannst das fertige Projekt unter labyrinth.sb3 herunterladen.