Ninja Jump'n'run

Sammle die Diamanten während du durch das Level läufst.
| Figuren | 4 |
| Skripte | 30 |
| Variablen | 24 |

Sammle die Diamanten während du durch das Level läufst.
| Figuren | 4 |
| Skripte | 30 |
| Variablen | 24 |
Dieses Spiel ist bereits etwas herausfordernder und soll euch zeigen, wie man in einem Spiel mit einem Spielfeld umgeht, das viel größer als der Bildschirm ist.
Bitte lade dir folgende Figuren herunter:
Außerdem werdet ihr noch
brauchen.
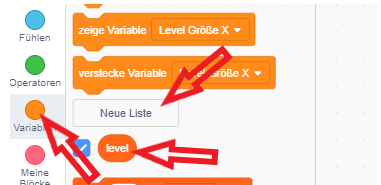
Das Spielfeld selbst ist diesmal nicht wirklich ein Bild, sondern eine Beschreibung wo welcher Block sitzen soll. Wir definieren dafür eine Liste namens level in der Sektion Variablen durch Klicken auf Neue Liste.

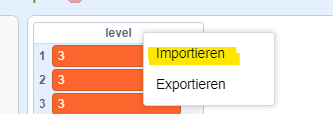
Für das Level habe ich hier ein minimales Spielfeld mit 64 Blöcken Länge vorbereitet. Bitte runterladen und dann importieren. Dazu einfach auf die Liste rechts klicken und importieren auswählen.
Danach könnt ihr das Häkchen neben der level - Liste wieder unsichtbar machen.

Danach werden wir die Vorbereitung des Spiels noch auf der Bühne als Skript abschließen. Dazu einfach die Bühne auswählen und auf die Registrierkarte Skripte klicken.
Bitte lege dir 2 Variablen an, welche die Größe des Spielfelds festlegen.

Als Erstes werden wir dort die Größe des Spielfelds einstellen (64 x 12 Blöcke) und danach 2 Nachrichten abschicken, die

Das Spielfeld ist der komplizierteste Teil des Spiels, da er folgende Aufgaben erfüllen muss:
Da Scratch ein Limit von ~301 Klone hat, dürfen wir auch nicht alle Blöcke des Spiels einfach als unsichtbare Blöcke behalten, sondern müssen abhängig von der Kameraposition nur jene Blöcke anzeigen, die auch sichtbar sind.
Falls du das noch nicht erledigt hast, bitte importiere die game-blocks jetzt. Der große violette Block sollte dich nicht wundern. Du wirst ihn später im Spiel nicht mehr sehen. Er dient nur dazu, dass wir die Blöcke weit genug aus dem Rand schieben können, sodass diese unsichtbar werden.
Bitte lege auch gleich eine Variable Kamera Pos X für alle Figuren sichtbar an. Diese Variable benötigen wir, damit wir rausfinden, welcher Teil des Spielfelds gerade sichtbar ist.

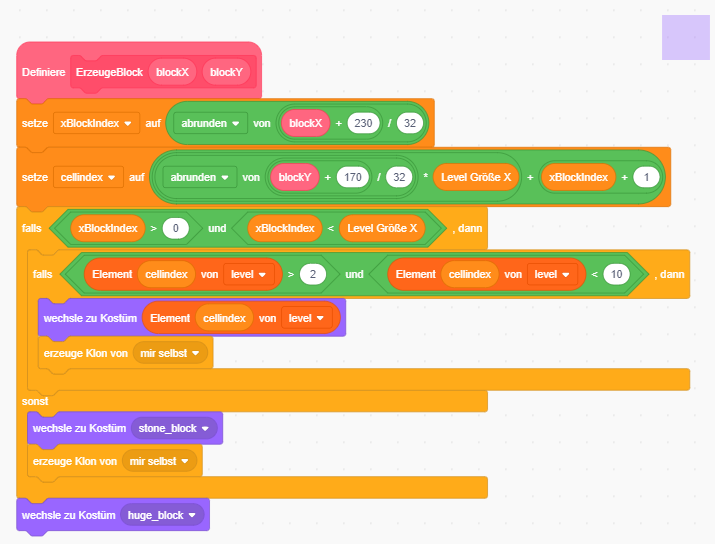
Als Erstes werden wir uns um einen benutzerdefinierten Block kümmern, der eines der Herzstücke des Hintergrundaufbaus darstellt. Er wird den korrekten Blocktyp an jeder Position ermitteln und einen Klon an der Stelle erschaffen.
Lege dafür auch gleich 2 Variablen nur für diese Figur an.
xBlockIndex, die die aktuelle x-position in der level Liste halten wird.cellindex, die die absolute Position in der level Liste halten wird.
Kurze Info zu den Formeln:

Falls der Block innerhalb des Spielfeldes ist X > 0 und X < 64 dann werden wir einen Block zeichnen, sonst machen wir einfach einen Stein-Block als Rand.
Als Letztes überprüfen wir noch den Eintrag in der liste. Falls es ein gültiger Spielfeld-Eintrag ist, wechseln wir zu dem Kostüm und erzeugen einen Klon.
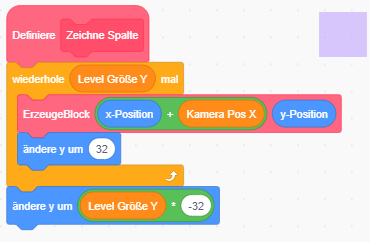
Wir gehen hier einfach davon aus, dass wir von unten nach oben an der aktuellen Position Blöcke zeichnen. Dafür werden wir die 12 Blöcke, die das Spielfeld hoch ist, jeweils einen Block zeichnen und dann 32 Punkte nach oben springen. Am Ende der Schleife springen wir wider an die Ausgangsposition.
An der X-Position müssen wir jetzt auch die Kameraposition berücksichtigen, da wir u.U. nicht mehr am 0-Punkt sind.

Damit wir an den Rändern neue Blöcke erzeugen können (wichtig beim Verschieben) legen wir noch 2 unsichtbare Blöcke am linken und am rechten Rand an.
Damit die Blöcke auch wissen, was ihre Aufgabe ist, geben wir ihnen einen Block-Typ als Variable nur für diese Figur:

Damit wir dem Block auch mitteilen können welcher Typ er sein soll, müssen wir noch einen Variable “Nächster Blocktyp” für alle Figuren sichtbar anlegen.

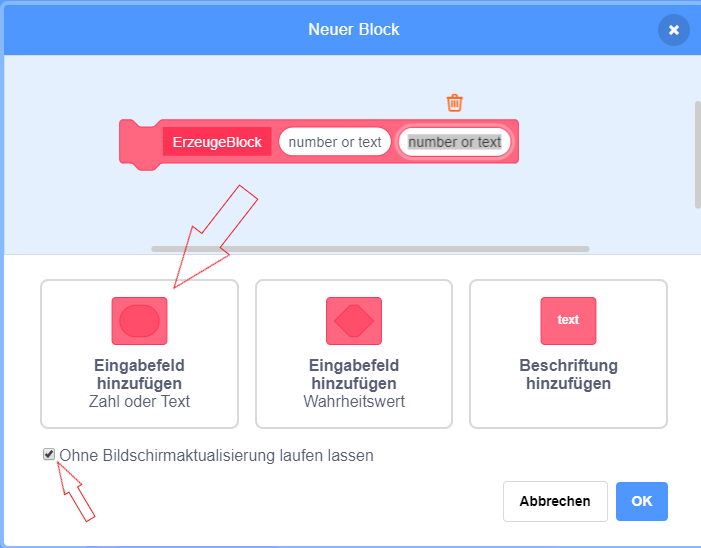
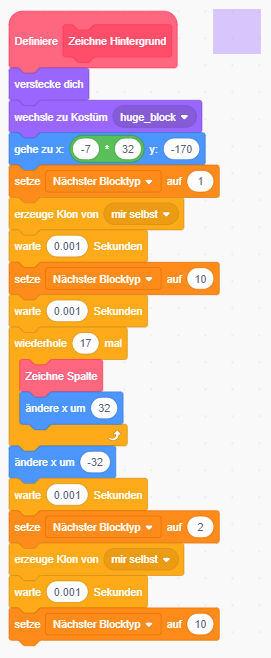
Beim Spielstart müssen als Erstes einmal alle Blöcke angelegt werden, die gerade sichtbar sind. Damit das schnell geht, legen wir uns einen benutzerdefinierten Block “Zeichne Hintergrund” an, der ohne Bildschirmaktualisierung läuft.
Damit wir die Blöcke auch aus dem sichtbaren Bereich verschieben können, wählen wir zum Positionieren immer das Kostüm “Huge Block”. Außerdem machen wir unsere Vorlage unsichtbar.
Danach stellen wir uns auf die linke untere Position für den ersten Block. Dort setzten wir auch gleich den Spezialblock für den Linken Rand (siehe oben).
Danach gehen wir in einer Schleife Spalte für Spalte durch und benutzen die zuvor erstellte Funktion, um die Klone für die Blöcke anzulegen. Als Letztes legen wir noch den Spezialblock für den rechten Rand an. Da wir nach jeder Spalte um 32 Pixel nach rechts gerutscht sind, müssen wir das vorher bei der Rechts-Aussen-Spalte rückgängig machen.
Die “Warte 0.001 s” - Blöcke vor dem Wechsel der Block-Typen sind übrigens dafür da, damit der aktuell zu erstellende Klon genug Zeit hat sich seinen Blocktyp zu merken. Sonst würden wir Nächster Blocktyp umstellen bevor der aktuelle Klon sich die Variable merken konnte.

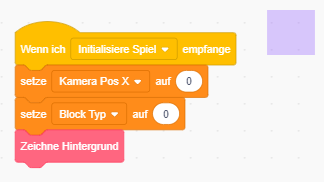
Zum erfolgreichen Spielstart fehlt jetzt nur noch die Reaktion auf das eigentliche Start-Ereignis.

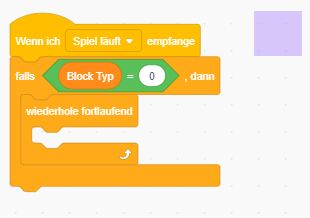
Und eine Endlosschleife, damit das Spiel nicht sofort zu Ende ist.
Da es sich hierbei um eine Endlosschleife handelt, möchten wir diese nur auf einem Klon laufen lassen (z.B. den mit Block Typ = 0)

Wenn du jetzt auf Start drückst, läuft das Spiel zwar los, aber man sieht noch: nichts.
Das liegt daran, dass wir zwar Klone erzeugen, diese aber nach wie vor unsichtbar sind.
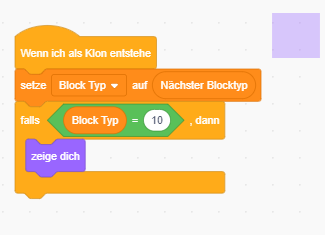
Wir müssen noch folgende Dinge machen, wenn neue Klone entstehen:
Nächster Blocktyp auf Block Typ)Block Typ handelt, der sichtbar sein sollWenn du nun noch einmal auf Start drückst, wirst du sehen, wie das Spielfeld wie von Zauberhand entsteht.

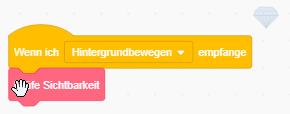
Nun da wir das Spielfeld sehen können, möchten wir es natürlich auch bewegen können. Immerhin ist es ja das Ziel unseres Spiels, dass wir uns auf der Spielfläche bewegen wollen. Das Ereignis Hintergrundbewegen wird dies erledigen.
Um festzulegen, wie weit sich der Hintergrund bewegt legen wir eine neue Variable Kameraänderung für alle Figuren sichtbar an.

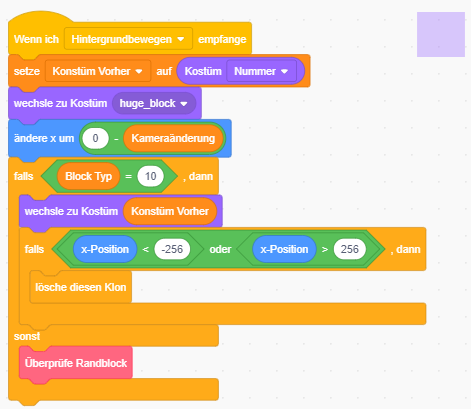
Zunächst schreiben wir die Behandlungsroutine für Hintergrundbewegen. Außerdem benötigen wir noch einen Variable Kostüm Vorher nur für diese Figur.

Hintergrundinfo: Diese Behandlungsroutine wird auf jedem Klon separat ausgeführt - das heißt jeder Spielblock ist für sich selbst verantwortlich.
Um die Scratch Limitierung “kein block kann sich aus dem Spielfeld bewegen” zu überlisten muss der Block sehr groß werden.
Wir gehen wie folgt vor:
Kostüm VorherHuge BlockKameraänderungKostüm Vorher gemerkt wurde.Die Blöcke sind verschoben. Damit wir nicht zu viele Klone erhalten, werden wir nun sichtbare Blöcke entfernen, die aus dem Bildschirm hinausgeschoben wurden.
Eine Sonderbehandlung erhalten die beiden Randblöcke. Damit du das Skript fertig machen kannst, musst du noch den benutzerdefinierten Block Überprüfe Randblock (siehe nächstes Skript) erstellen.

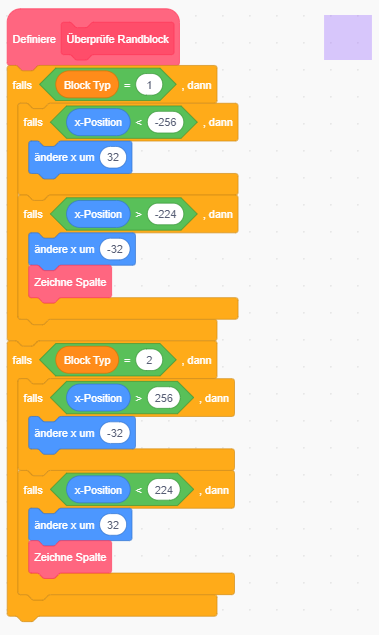
Zum Überprüfen des Randes bitte einen neuen Benutzerdefinierten Block “Überprüfe Randblock” ohne Bildschirmaktualisierung erzeugen. Du kannst den Block dann gleich ins obere Skript Hintegrundbewegen einfügen.
In dem Skript überprüfen wir die beiden unsichtbaren Randblöcke (Typ 1 und 2), ob sie bereits so weit verschoben wurden, dass sie wider um eine Spalte zurückspringen müssen, um noch am Rand zu sein. Sollte die Bewegung nach außen sein (also z.B. der rechte Block springt nach rechts), erzeugen wir an der Zielposition eine neue Spalte mit Spielfeld-Blöcken. Dazu können wir wieder den Block Zeichne Spalte verwenden.
Um Nächster Blocktyp brauchen wir uns keine Sorgen mehr zu machen, da dieser am Ende des Spielfeld-Erstellens bereit auf 10 (sichtbarer Block) gestellt wurde.

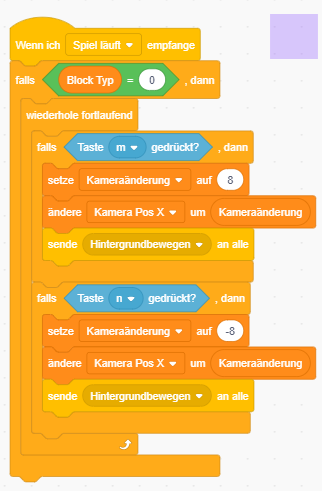
Als Letztes tauschen wir noch die Endlosschleife Spiel läuft gegen eine Version aus, die Hintergrund bewegen nutzt. In diesem Beispiel habe ich die Tasten m und n dafür ausgewählt, dass ihr euch durch das Spielfeld scrollen könnt.
Achtung: Damit das Spiel einwandfrei funktioniert, muss nach jeder Kameraänderung auch die Kamera Pos X angepasst werden.

Da wir den Hintergrund bereits haben, setzten wir nun unseren Ninja auf die Spielfläche.
Der Ninja benötigt 3 Variablen, die wir später noch brauchen, also legen wir diese nur für diese Figur zuerst an:
Ninja Fallgeschwindigkeit brauchen wir um im Spiel für Sprünge und SchwerkraftNinja ist tot zeigt an, ob der Ninja gestorben istNinja springt wird gesetzt um zu zeigen, dass der Ninja gerade springtNinja läuft wird gesetzt um zu zeigen, dass der Ninja gerade läuft
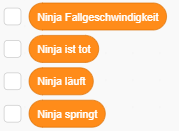
Wie beim Spielfeld müssen wir auch den Ninja initialisieren.
Dazu gehört:

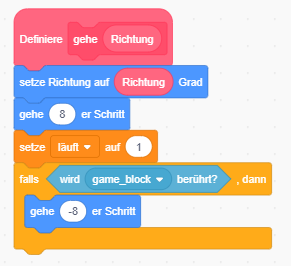
Damit wir unser Skript nicht zu groß werden, lagern wir die Funktion “Gehe” in einen benutzerdefinierten Block aus, den wir ohne Bildschirmaktualisierung laufen lassen.
Immerhin ist nach rechts oder nach links gehen nahezu das Gleiche.
Wir müssen überdies aufpassen, dass wir nicht durch Blöcke durchlaufen, und wir können hier die Variable “Ninja läuft” setzen.

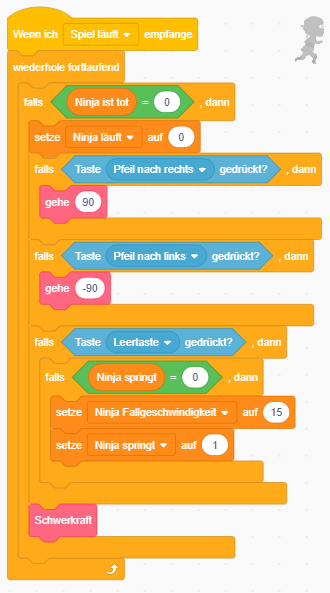
Nun können wir den Block auch gleich benutzen:
Schwerkraft an.Am Anfang wird die Variable Ninja läuft überdies auf 0 gestellt. So bleibt sie auch, falls nicht eine Bewegungstaste gedrückt wurde. Das ist wichtig, um die richtigen Animationen anzeigen zu können.

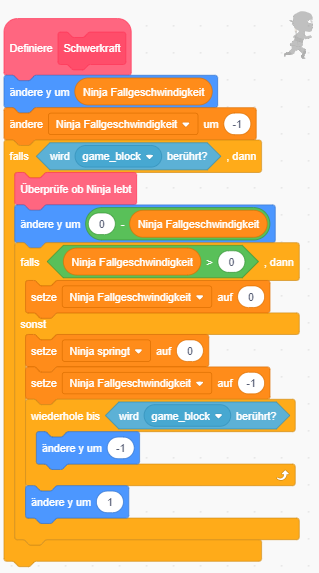
Damit der Ninja auch am Boden bleibt und springen kann, simulieren wir noch ein wenig Schwerkraft. Wie wir wissen, bewirkt die Schwerkraft eine Beschleunigung der Geschwindigkeit, mit der man fällt :).
Natürlich nur, wenn wir nicht schon auf dem Boden stehen. Hier könne wir auch gleich überprüfen, ob wir eventuell auf Lava getreten sind. Das erledigt der benutzerdefinierte Block Überprüfe ob Ninja lebt für uns.
Da dieser Block gleichzeitig auch für das Springen zuständig ist, müssen wir überprüfen, ob wir von unten oder von oben an einen Block gestoßen sind. Falls beim Springen mit dem Kopf angestoßen sind, setzen wir einfach die Fallgeschwindigkeit auf 0, sodass wir nicht mehr höher fliegen.
Senn wir von Oben auf einen Block stoßen, setzen wir den Ninja genau über den Block.

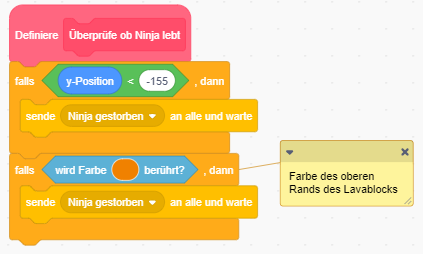
Um zu überprüfen, ob der Ninja in ein Loch gefallen ist (Y-Position wird zu klein) oder er auf Lava getreten ist (Berührt die Oberflächenfarbe des Lavablocks) verwenden wir den Block Überprüfe ob Ninja lebt den wir als Block ohne Bildschirmaktualisierung anlegen.
Sollte der Ninja in einer tödlichen Situation sein, senden wir die Nachricht Ninja gestorben.

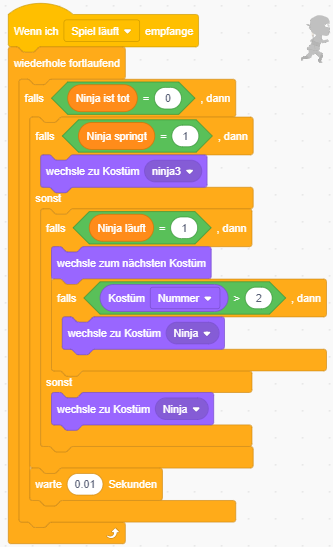
Damit der Ninja nicht aussieht als würde er über die Spielfläche schweben, werden wir ihn noch ein wenig animieren - allerdings nur, wenn er noch lebt.
Damit es nicht zu zappelig aussieht, warten wir nach jedem Durchlauf ganz kurz.

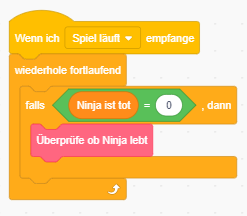
Zu guter Letzt - wir prüfen ständig, ob der Ninja sich in einer tödlichen Situation befindet.

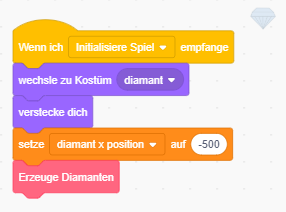
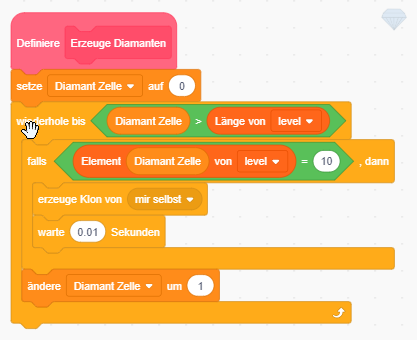
Bei den Diamanten legen wir alle Klone sofort an. So viele Klone werden wir hier nicht haben.
Die Initialisierung ist relative einfach. Wir setzten allerdings die “X-Position” auf -500, damit dieses Element niemals Sichtbar wird. (1. Element)




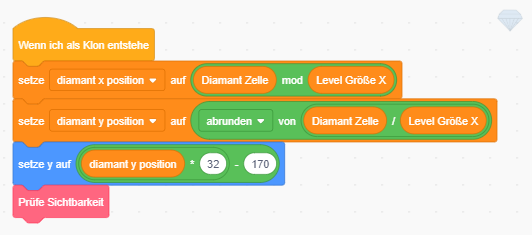
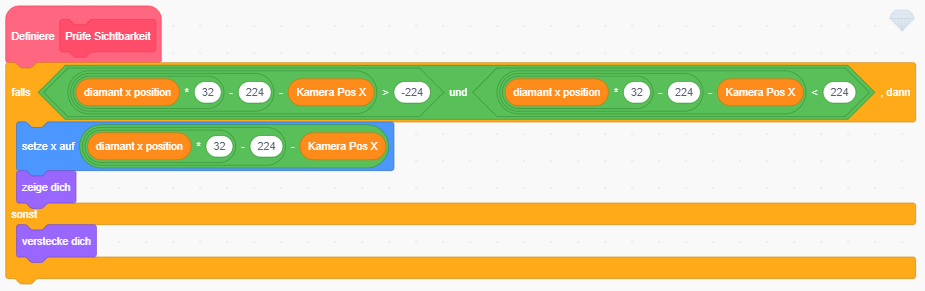
Wir brauchen nichts anders tun als ständig die Sichtbarkeit und Position berechnen.


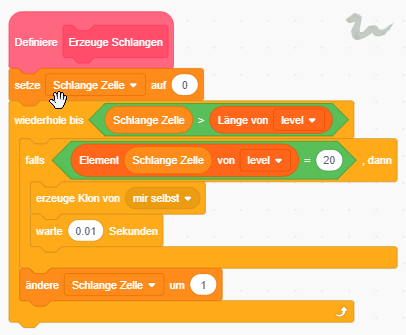
Schlangen werden (fast) gleich wie Diamanten behandelt.
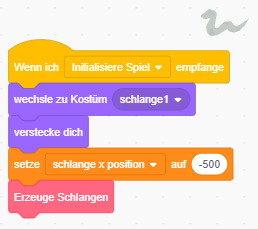
Auch hier setzten die “X-Position” auf -500, damit dieses Element niemals sichtbar wird. (1. Element)




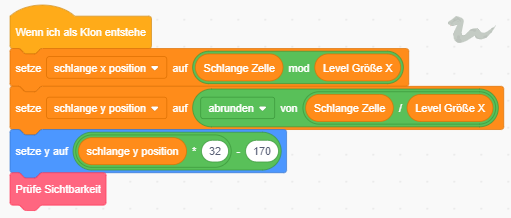
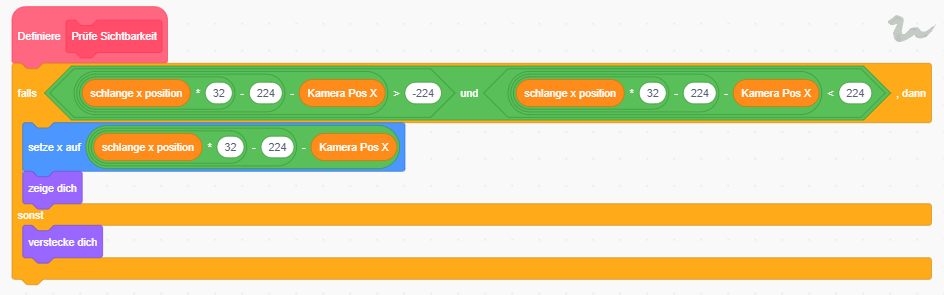
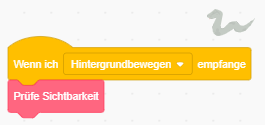
Wir brauchen nichts anders tun als ständig die Sichtbarkeit und Position berechnen.

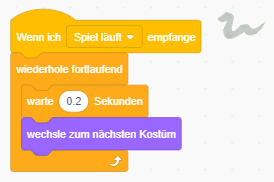
Eine kleine Animation für die Schlange bauen wir auch gleich ein.

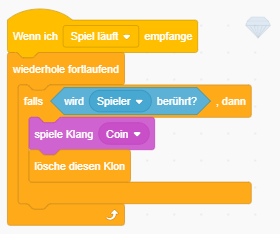
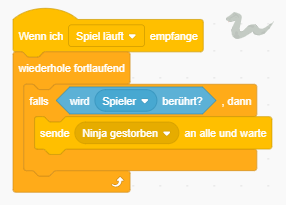
Wenn der Spieler berührt wird, senden wir die “Ninja gestorben” - Nachricht und er Ninja muss re-spawnen.

Wenn du das Spiel gerne mal ausprobieren möchtest, kannst du das hier tun.