Inhalt
HTML & CSS Hands On
Die folgenden Übungen kannst du direkt online in JSFiddle machen. Du brauchst dafür kein installiertes Tool. Für jede Übung wird das gewünschte Ergebnis dargestellt und du findest jeweils einen Link zur Ausgangsbasis für das Beispiel.
HTML
Basic Tags
Im ersten Beispiel werden die am häufigsten verwendeten HTML Element verwendet.
Formatierung mit Tags
In diesem Beispiel geht es um die verschiedenen Optionen, um Text direkt durch HTML Elemente zu formatieren.
Zitate, Abkürzungen, Adressen
Hebe Zitate, Abkürzungen und Adressen hervor.
Code
Füge die richtigen HTML Tags ein um Code, Variablen und den Ergebnisbereich zu kennzeichnen.
Du kannst auch noch CSS Styles für die entsprechenden Tags hinzufügen, um das Ergebnis wie unten darzustellen.
Weitere Übungen für HTML
CSS
Selektoren
Mit den Selektoren bestimmt man, welche Elemente aus dem HTML gestylt werden sollen. Wir wollen in diesem Beispiel folgende Styles:
- section1: gelber Hintergrund
- alle Überschriften: rote Schrift
- alle Absätze: blaue Schrift
- alle Elemente mit der Klasse
important: fett - alle Absätze in
section2: Schriftart Courier New - jeder erste Absatz pro Section: alles in Großbuchstaben
- jedes
spandas direkt in einem Absatz vorkommen (nur 1. Ebene): unterstrichen
Units
Füge im CSS die Styles für Breite und Höhe der div Elemente hinzu.
Display
Das display Property steuert das Anzeigeverhalten von Elementen. Verwende jeweils das korrekte display Property und ergänze wo nötig noch Höhe und Breite der Elemente im CSS.
Box Model
Ändere den Rahmen, Innen- und Außenabstand und den Umriss der div Elemente.
Position
Setzte die Styles für die div Elemente so, dass sie sich wie in der angegebenen Lösung verhalten.
Overflow
Ändere das overflow verhalten der drei div Elemente.
Float
Lass den Text um die div Elemente fließen.
Alignment
Versuche das gewünschte Alignment auf verschiedene Arten zu erreichen.
Columns
Verwende im folgenden Beispiel die CSS Multi-Column Properties um ein drei-spaltiges Layout zu erreichen.
Variables
Verwende im folgenden Beispiel Variablen mit den Namen bg-color-light, bg-color-dark, font-size-small und font-size-large, um den div Elementen die richtigen Farben und Größen zuzuweisen.
Calc
Im folgenden Projekt sollen Header und Footer je 50px hoch sein, das Menu soll 20% der gesamten Bildschirmhöhe einnehmen und der Content-Bereich bekommt den Rest.
Media Queries
Das folgende Bespiel besteht aus einem Header, einem Menu, dem Contentbereich und einem Footer. Folgende Styles sollen abhängig von Größe und Medientyp gesetzt werden:
default
- Die Überschriften sind blau.
- Header und Footer sind grau hinterlegt.
- Die Position von Header und Footer ist oben bzw. unten fixiert und somit immer sichtbar.
- Das Menu wird mit 25% und der Content mit 75% der verfügbaren Breite angezeigt.
max-height 500px
- Die Position von Header und Footer ist nicht mehr fixiert sondern statisch (default Verhalten).
max-width 500px
- Menu und Content werden je mit 100% Breite untereinander angezeigt.
- Die Überschriften werden schwarz dargestellt.
- Header, Footer und Menu werden nicht angezeigt.
Flexbox
Eine Flexbox besteht aus einem Container und Items im Container. Damit die Items im Container als Flexbox dargestellt werden, muss am Container folgendes CSS Property gesetzt werden:
CSS Properties für den Container
Richtung
flex-direction: row | row-reverse | column | column-reverse;
Richtung, in der die Items angeordnet werden (Zeile oder Spalte)flex-wrap: nowrap | wrap | wrap-reverse;
Zeilen- bzw. Spaltenumbruch
Abstand (nur Firefox und Safari)
column-gap: <length> | <percentage>;
Abstand zwischen den Spaltenrow-gap: <length> | <percentage>;
Abstand zwischen den Zeilengap: <'row-gap'> <'column-gap'>?;
Ausrichtung
justify-content: flex-start | flex-end | center | space-between | space-around;
Anordnung entlang der Hauptachsealign-content: flex-start | flex-end | center | space-between | space-around | stretch;
Anordnung entlang der Kreuzachseplace-content: <'alignContent'> <'justify-content'>?;justify-items: start | end | center | stretch | ...;
setzt dasjustify-selfProperty für alle Elemente im Containeralign-items: flex-start | flex-end | center | baseline | stretch;
setzt dasalign-selfProperty für alle Elemente im Container (nur bei wrap)place-items: <'align-items'> <'justify-items'>?;
CSS Properties für die Items
order: <integer>;
Reihenfolge des Itemsalign-self: flex-start | flex-end | center | baseline | stretch;
Alignment entlang der Kreuzachseflex-grow: <number>;
gibt an, wie viel das Item im Verhältnis zu den anderen Items wachsen darf - Ausgangsbasis istwidthoderheightoderflex-basisflex-shrink: <number>;
gibt an, wie viel das Item im Verhältnis zu den anderen Items schrumpfen darf - Ausgangsbasis istflex-basisbzw.widthoderheightflex-basis: content | <width>;
initiale Größe des Elementsflex: [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'>];
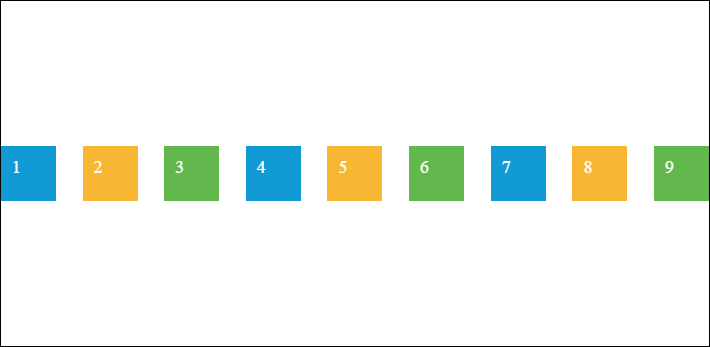
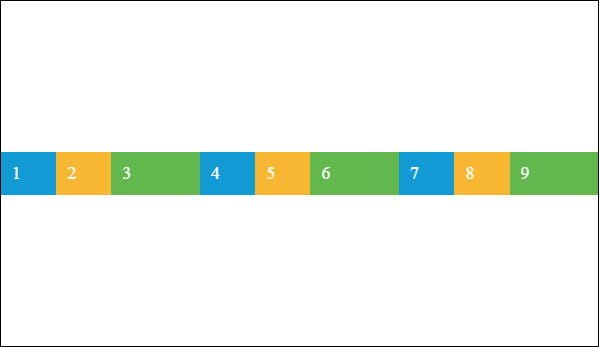
Verteile die Kästchen über die gesamte Breite.

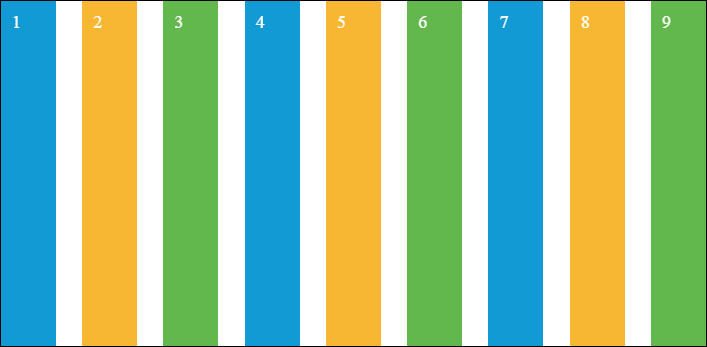
Die Kästchen sollen jetzt zusätzlich die gesamte Höhe einnehmen.

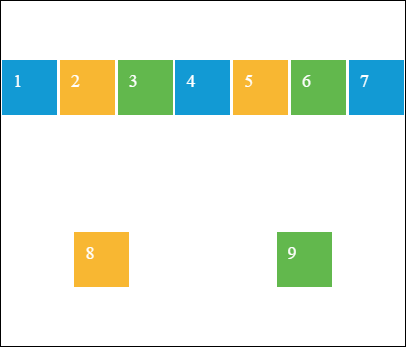
Wenn die Kästchen größer sind haben sie in einer Zeile nicht mehr Platz. Sie sollen dann in die nächste Zeile rutschen.

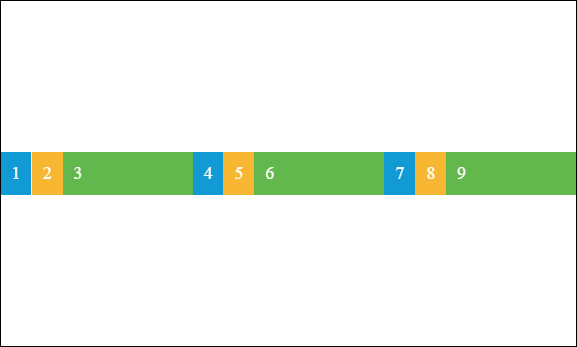
Jedes dritte Kästchen soll mindestens 60px breit sein. Es darf auch größer werden aber nicht kleiner.

Jedes dritte Kästchen soll bis zu doppelt so groß sein wie die anderen, um den vorhanden Platz auszufüllen.

Alle Kästchen sollen 40px breit sein. Jedes dritte darf bis zu drei mal so groß werden, um den vorhandenen Platz auszufüllen.

Ordne die Kästchen in Spalten an.
Höhe der Kästchen:
- 90px
- jedes 2. 110px
- jedes 3. 1140px
Du kannst auch die Reihenfolge ändern.

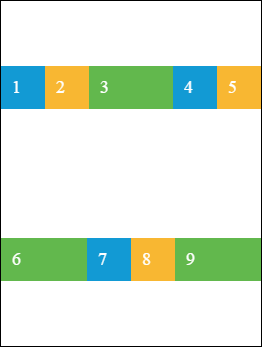
Jedes dritte Kästchen soll über die gesamte Breite gehen.

Verteile die 9 Kästchen gleichmäßig.

Flexbox Playgrounds
- https://demo.agektmr.com/flexbox/
- https://the-echoplex.net/flexyboxes/
- http://www.flexboxdefense.com/
- https://www.flexboxpatterns.com/
Grid
Positionierung mit Zeilen und Spalten
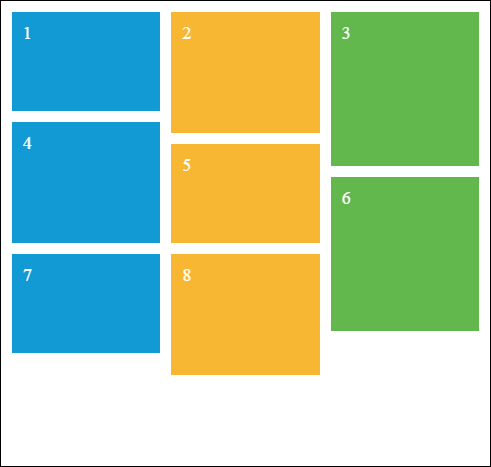
Verwende das CSS Grid um die Elemente anzuordnen, indem du für die einzelnen Items die Position angibst.
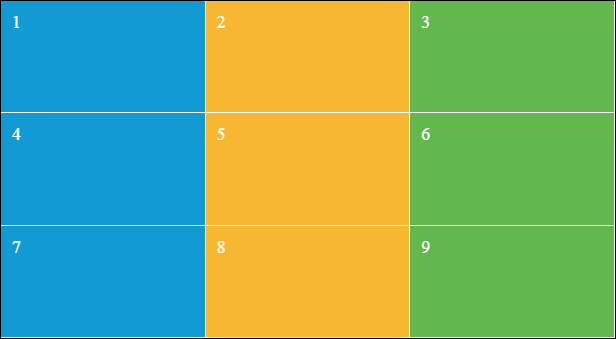
Benannte Areas
Verwende nun benannte Areas im CSS Grid, um die Elemente anzuordnen.