Inhalt
Präsentationen mit HTML statt PowerPoint
Ziel der Übung
Egal ob in der Schule, auf der Uni oder später im Beruf - es kommt immer wieder vor, dass man Präsentationen erstellen muss. Die meisten greifen dabei zu Microsoft PowerPoint.
Das muss aber nicht sein. Als Coder mit HTML- und CSS-Kenntnissen kann man beeindruckende Präsentationen für den Browser erstellen. In dieser Übung lernst du Reveal.js kennen. Mit Grundkenntnissen in HTML und CSS kannst du mit Reveal deine nächste Präsentation ganz ohne PowerPoint erledigen.
Bitte beachte, dass dieses Beispiel keine Übung für Anfänger ist! Falls HTML, CSS und Visual Studio Code für dich neu sind, mache dich erst mit diesen Technologien und Werkzeugen vertraut. Dazu sind folgende Übungsbeispiele zu empfehlen:
- HTML Grundlagen: Meine erste Webseite
- CSS Grundlagen: Erste Schritte mit CSS
Systemvoraussetzungen
Du kannst diese Übung unter Windows, Linux oder MacOS machen. Alle verwendeten Tools sind plattformunabhängig und kostenlos.
Folgende Software musst du installieren, damit du die Übung machen kannst:
-
Ein HTML-Editor deiner Wahl. Falls du noch keinen Favoriten hast, wirf einen Blick auf die Liste der Editoren, die in Meine erste Webseite erwähnt ist. Im Zweifelsfall empfehlen wir Visual Studio Code
-
Die Quellcode-Versionskontrollsoftware Git.
Beachte, dass du für die letzten beiden Tools unter Linux und MacOS einen Package Manager zur Installation verwenden musst. Anleitungen dazu findest du, indem du etwas wie Install Git Ubuntu oder Install Node.js mac os mit Google suchst.
Reveal.js
Reveal.js ist ein Framework zur einfachen Erstellung von HTML-basierenden Präsentationen.
Öffne die Webseite von Reveal.js und gehe die Präsentation, die du dort findest, durch. Mache dich mit den Möglichkeiten von Reveal.js vertraut.
Reveal.js installieren
Genug Theorie, lass uns loslegen.
-
Erstelle einen leeren Ordner namens
CoderDojoSlides. -
Starte einen Command Prompt (Windows) bzw. ein Terminal-Fenster (Linux, Mac) und wechsle in den erstellten Ordner
CoderDojoSlides. -
Mit Git kannst du Reveal.js in dem Verzeichnis installieren. Dazu gibst du das Kommando
git clone https://github.com/hakimel/reveal.js.gitein. Falls ein Fehler kommt, kontrolliere, ob du Git richtig installiert hast.
Wenn du mehr über Git lernen möchtest, sprich einen CoderDojo Mentor darauf an. -
Durch den letzten Schritt hast du ein Unterverzeichnis
reveal.jserstellt. Wechsle mitcd reveal.jsin dieses Verzeichnis. -
Mit dem Kommando
npm installinstallierst du die Systemvoraussetzungen für Reveal.js. Hab etwas Geduld nachdem du es gestartet hast. Es kann ein paar Minuten dauern.
Wenn du mehr über NPM lernen möchtest, sprich einen CoderDojo Mentor darauf an. -
Jetzt kannst du Reveal starten. Das machst du mit dem Kommando
grunt serve. Dadurch wird dein PC zu einem Webserver und es öffnet sich ein Browser, mit der Adresse http://localhost:8000/#/, der dir die Startseite von Reveal.js zeigt, die jetzt aber auf deinem Computer läuft.
Eigene Präsentation erstellen
Jetzt sind wir bereit, eine eigene Präsentation zu erstellen.
-
Starte Visual Studio Code oder deinen Lieblingseditor für HTML.
-
Öffne den Ordner
reveal.js, den du zuvor erstellt hast. -
Öffne die Datei
index.html, die sich im Ordnerreveal.jsbefindet. -
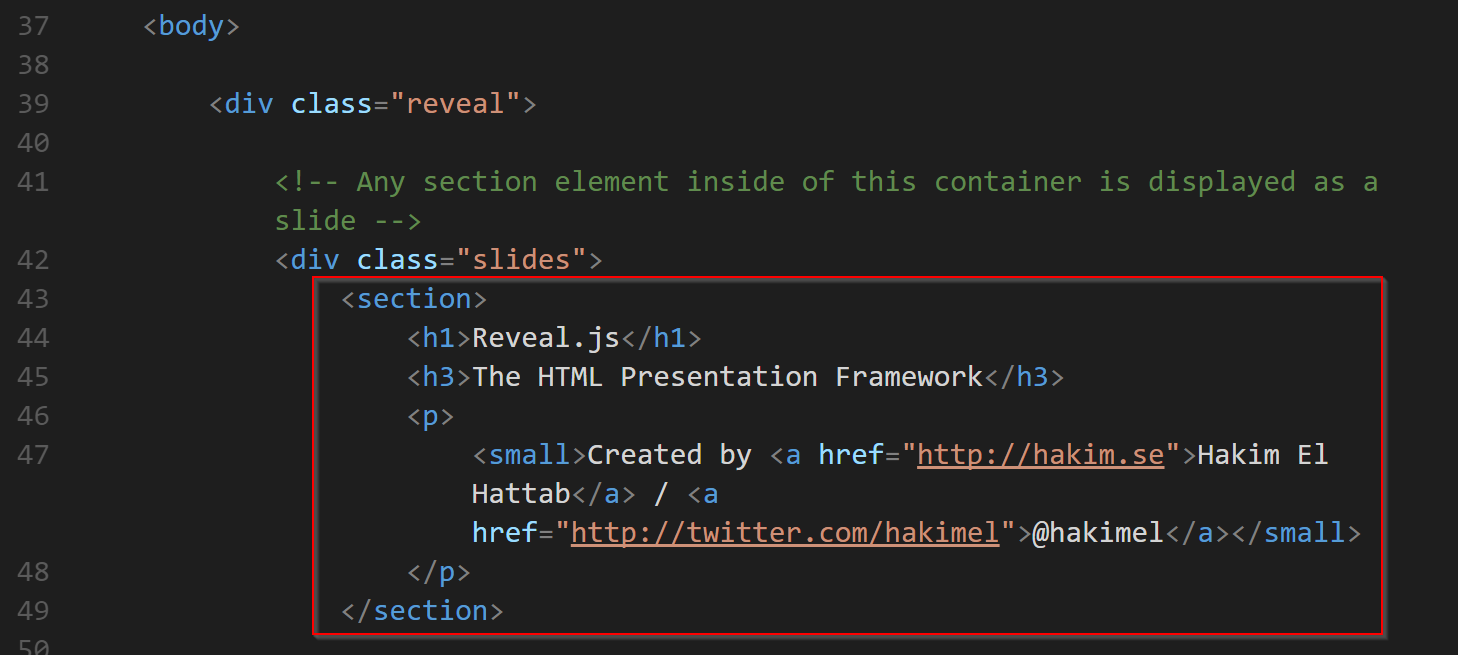
Suche dir die erste Folie im HTML-Code heraus. Im folgenden Bild ist sie markiert:

-
Verändere etwas an der Folie. Du könntest einen Absatz hinzufügen (
<p>...</p>), eine Überschrift ergänzen (<h3>...</h3>) oder ein Bild einfügen (<img.../>). -
Speichere deine Änderungen ab.
-
Wechsle in den Browser (Adresse http://localhost:8000/#/) und aktualisiere die Ansicht. Du müsstest deine Änderungen sehen.
Weitere Schritte
-
Mache dich mit den Möglichkeiten von Reveal.js anhand des Muster-Codes in
index.htmlvertraut. -
Ändere
index.htmlund schau dir jeweils an, ob deine Änderungen die gewünschte Wirkung haben. -
Versuche,
index.htmlso zu ändern, dass sie eine Präsentation über ein Thema enthält, das dich interessiert.
Weitere Übungen
-
Möchtest du deine Präsentation im Internet veröffentlichen? Lass dir von einem CoderDojo-Mentor zeigen, wie das geht.
-
Möchtest du die Schriften, Farben etc. verändern? Mach dich dafür anhand des Beispiels Erste Schritte mit CSS mit CSS vertraut.