Inhalt
Regenbogen
Ziel der Übung
Du malst eine Landschaft mit Blumen und Wolken und einem Regenbogen, der erscheint, wenn du die Maus nach rechts bewegst.

p5.js
Wir verwenden für diese Übung die JavaScript Bibliothek p5.js. Du kannst den online Editor verwenden, um damit Programme zu bauen, du kannst die Bibliothek aber auch in deine eigene Webseite einbauen.
Öffne zum Starten den p5.js editor.
Dort wird dir folgender Code angezeigt:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
Hintergrund
Als erstes ändern wir den Farbmodus auf HSB. Dadurch können wir die Regenbogenfarben am besten abbilden. Füge dazu in der Funktion setup() folgende Zeile ein:
function setup() {
createCanvas(400, 400);
colorMode(HSB);
}
Für den Himmel brauchen wir in der Funktion draw() die folgende Zeile:
function draw() {
// Himmel
background('skyblue');
}
Regenbogen
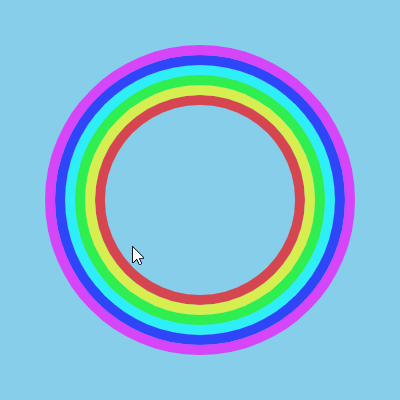
Als nächstes fügen wir in der Funktion draw() den Regenbogen ein:
function draw() {
// Himmel
background('skyblue');
// Regenbogen
strokeWeight(10);
noFill();
let opacity = mouseX / 400;
for (let i = 0; i < 6; i++) {
stroke(360 / 6 * i, 100, 100, opacity);
ellipse(200, 200, 200 + i * 20, 200 + i * 20);
}
}
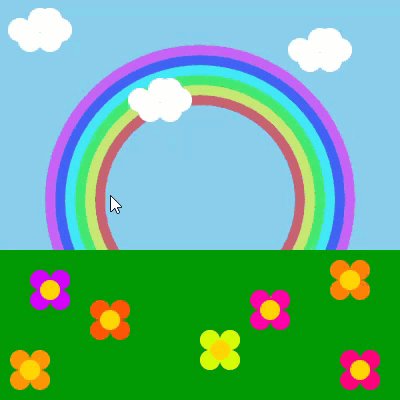
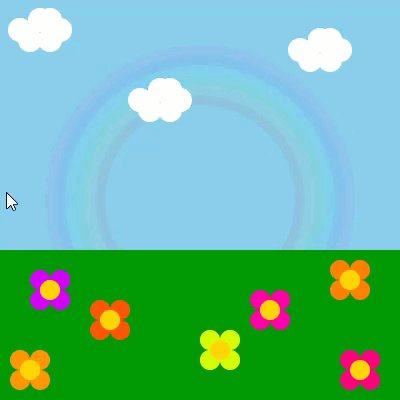
Wenn du die Maus langsam über dem Himmel nach rechts bewegst, taucht jetzt schon der Regenbogen auf.

Wiese
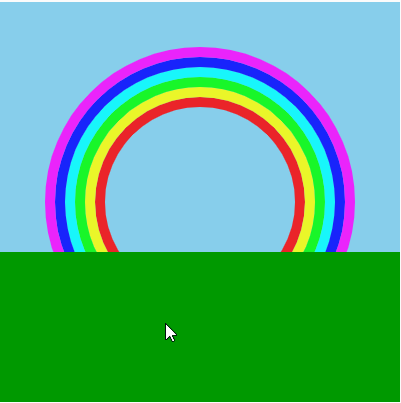
Als nächstes fügen wir die Wiese zu unserem Bild hinzu.
function draw() {
// Himmel
background('skyblue');
// Regenbogen
strokeWeight(10);
noFill();
let opacity = mouseX / 400;
for (let i = 0; i < 6; i++) {
stroke(360 / 6 * i, 100, 100, opacity);
ellipse(200, 200, 200 + i * 20, 200 + i * 20);
}
// Wiese
noStroke();
fill(120, 100, 60);
rect(0, 250, 400, 150);
}
Jetzt wird am unteren Bildrand auf die Wiese angezeigt.

Blumen
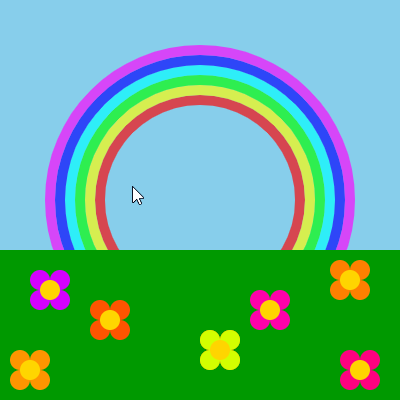
Als nächstes kümmern wir uns um die Blumen. Da wir mehrere Blumen zeichnen möchten, legen wir dafür eine eine eigene Funktion an. Mit dieser Funktion können wir Code schreiben, der öfters aufgerufen wird.
Füge dazu ganz unten im Program folgende Code hinzu:
function drawFlower(x, y, color) {
noStroke();
if (!color) {
color = 30;
}
fill(color, 100, 100);
ellipse(x - 10, y - 10, 20);
ellipse(x - 10, y + 10, 20);
ellipse(x + 10, y - 10, 20);
ellipse(x + 10, y + 10, 20);
fill(50, 100, 100);
ellipse(x, y, 20, 20);
}
In der Funktion draw() können wir diese Funktion jetzt verwenden, um mehrere Blumen zu malen. Als Parameter übergeben wir:
- x: wie weit rechts wird die Blume gemalt
- y: wie weit unten wird die Blume gemalt
- color: welche Farbe erhalten die Blütenblätter
Füge in der Funktion draw() folgende Zeilen hinzu:
function draw() {
// Himmel
background('skyblue');
// Regenbogen
strokeWeight(10);
noFill();
let opacity = mouseX / 400;
for (let i = 0; i < 6; i++) {
stroke(360 / 6 * i, 100, 100, opacity);
ellipse(200, 200, 200 + i * 20, 200 + i * 20);
}
// Wiese
noStroke();
fill(120, 100, 60);
rect(0, 250, 400, 150);
// Blumen
drawFlower(350, 280, 30);
drawFlower(110, 320, 20);
drawFlower(30, 370, 35);
drawFlower(220, 350, 25);
drawFlower(220, 350, 70);
drawFlower(270, 310, 320);
drawFlower(50, 290, 290);
drawFlower(360, 370, 330);
}
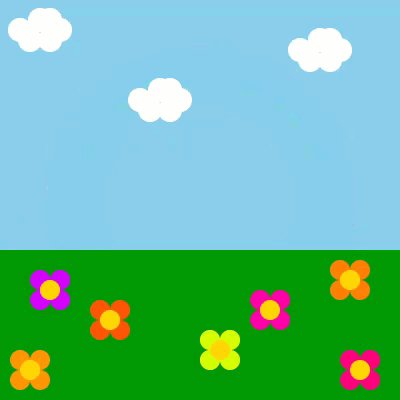
Jetzt werden mehrere Blumen in die Wiese gemalt:

Wolken
Als letztes fügen wir ganz am Ende des Programms noch eine neue Funktion zum Malen von Wolken ein:
function drawCloud(x, y) {
noStroke();
fill(255);
ellipse(x, y, 24);
ellipse(x + 10, y + 10, 24);
ellipse(x + 30, y + 10, 24);
ellipse(x + 30, y - 10, 24);
ellipse(x + 20, y - 10, 24);
ellipse(x + 40, y, 24);
}
Auch für diese Funktion brauchen wir in der draw() Funktion noch einige Aufrufe, um die Wolken zu platzieren. Füge dazu folgende Zeilen ein:
function draw() {
// Himmel
background('skyblue');
// Regenbogen
strokeWeight(10);
noFill();
let opacity = mouseX / 400;
for (let i = 0; i < 6; i++) {
stroke(360 / 6 * i, 100, 100, opacity);
ellipse(200, 200, 200 + i * 20, 200 + i * 20);
}
// Wiese
noStroke();
fill(120, 100, 60);
rect(0, 250, 400, 150);
// Blumen
drawFlower(350, 280, 30);
drawFlower(110, 320, 20);
drawFlower(30, 370, 35);
drawFlower(220, 350, 25);
drawFlower(220, 350, 70);
drawFlower(270, 310, 320);
drawFlower(50, 290, 290);
drawFlower(360, 370, 330);
// Wolken
drawCloud(20, 30);
drawCloud(300, 50);
drawCloud(140, 100);
}
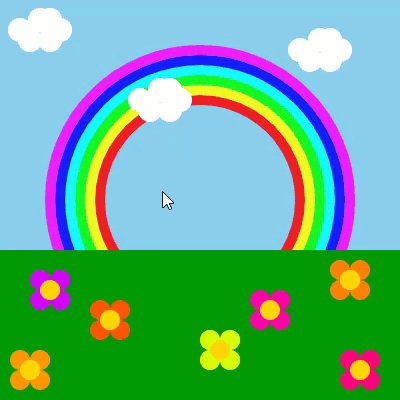
Jetzt ist dein Regenbogenbild fertig.
